Who remembers the time the whole internet was crazy about homepage sliders? Yeah, good old days.
Today, if you use sliders on your homepage. Just know you've already shot yourself in the legs. In the words of Yoast.com, "Sliders suck and should be banned from your website."
In case that's not enough to discourage you, see what a recent report revealed: "Only 1% of people actually click on a slider, which almost always was the first slide."
Ok... Ok... Ok... we're not here to talk about sliders. We only referenced that to establish a point, which is: Web designs evolve over time. Meaning that some of your design elements may be outdated and in need of immediate abandonment.
In the meantime, here are the best design elements you need to start adopting.
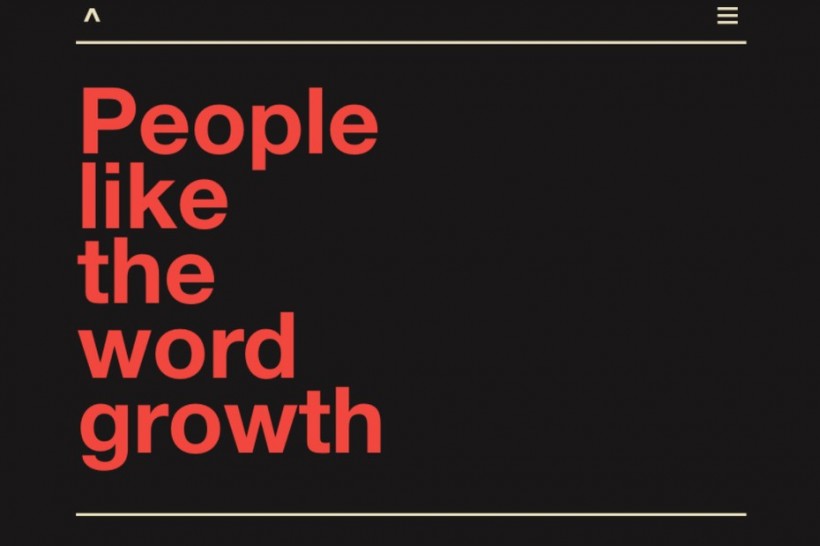
1. Typographic hero image
The 10-second rule says you only have ten seconds to acquire a target's attention. Well, I say you can even do better than that.
You just need to switch from traditional hero images to modern hero image design. And by that, I mean adopting the typographic hero image concept.
Forget all the long talks; see a practical example of this.

Imagine if you had a hero image similar to this as the first thing on your homepage; how hard would it be for visitors to miss it?
2. Mobile-friendly layout
Gone are the days when desktop computers were the primary go-to device for surfing the internet. Today, mobile devices account for 54.8 percent of global website traffic.
What does that tell you? That a crucial design element you can no longer ignore is mobile responsiveness. Web design has to be tailored to 'adapt' to different screen sizes without compromising user experience.
If you didn't take wireframing seriously before, now is the time to get back at it. With a wireframe, you can test for mobile friendliness repeatedly to be sure of what works before proceeding into the site design.
3. Bold typography
As with the hero image, the other parts of a site's design also demand clean, bold typography. That's the norm in today's world.
Otherwise, you just might have GREAT INFORMATION and SOLUTIONS sitting somewhere on the site without anybody noticing them.
By bold typography, we mean:
- Text sizes larger than 16px
- Web-standard fonts (Arial remains the most popular)
- Black or gray-themed typos
- Appropriate line spacing between texts for quick content scanning
4. Intuitive menu designs
The hamburger menu style is what you'll mostly find on most sites today. But that's not the only option out there.
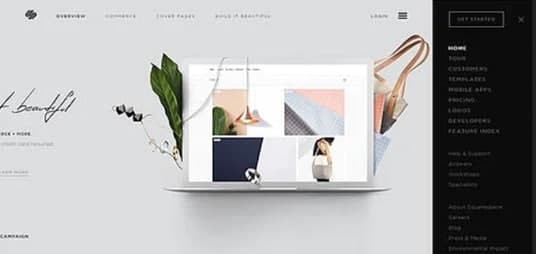
Let's take a look at this dual-menu design option from Squarespace.

Here, the site gives visitors two menu bars to click to reveal hidden information. This type of menu design makes a lot of sense if you have an abundance of information to share with visitors. Instead of overloading one menu button with too much information, you simply split it into two.
Another interesting menu design is the 'no menu' option. Here, you simply arrange your offerings in an easy-to-view fashion that visitors wouldn't even see the need for a menu at all. We've seen many sites deploy this design approach recently.
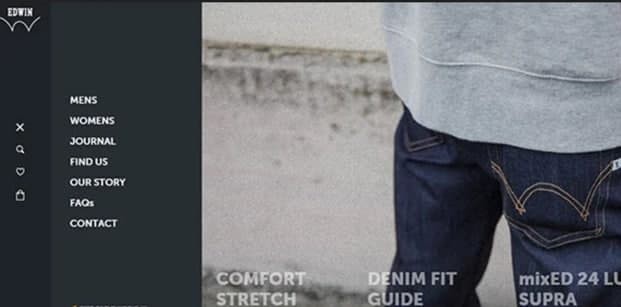
Finally, there is the sidebar menu design option, which is what you'll find on most mobile-friendly sites. Here is a great example of this on the Edwin Europe site.

The beauty of the sidebar menu option is that it gives users full control over how they navigate a site.
5. Speed optimization
Now more than ever before, web design has to be constructed with page speed in mind. This means paying special attention to those design elements that might cause a slowdown on site speed.
As you know, even a millisecond delay in load times these days is enough to make a visitor bounce off a site. To prevent that, web designers have to fine-tune the following design elements.
- Site images: All images have to be optimized in terms of image size, file size, and image resolution.
- Encourage SEO-friendly hosting environments: The more robust the type of hosting, the faster the server response time.
- File optimization: Every file size must be compressed, from image files to javascript, embedded videos to textual files.